web(pc) 网站引导页效果实现【原创】
前言
公司官网会员页面菜单导航过多,所以需要添加一个引导页(第一次登录或注册后进入会员中心)。一开始想着去百度一个简单的实现(我是做后台的,前端页面改改效果还行,徒手去做有点困难),并没有找到合适的效果,提供的示例代码比较混乱(完全看不懂的那种)。
只能自己想办法。分析引导页效果,无非就是全屏展示,然后点击一张引导页面,跳出下一张引导页,展示结束后隐藏引导页。
一开始想用 swiper,来个全屏的轮播图做引导页,但不太好对上下页按钮监听,实现最终隐藏引导页的效果。
那么就自己构建一个 HTML 结构,展示引导页图片,并添加相应按钮位置,设置按钮点击事件即可。
实现
html 部分
<ul class="guide_imgs">
<li class="close"></li>
<li><img src="{DT_SKIN}guide/guide1.jpg"/></li>
<li><img src="{DT_SKIN}guide/guide2.jpg"/></li>
<li><img src="{DT_SKIN}guide/guide3.jpg"/></li>
<li><img src="{DT_SKIN}guide/guide4.jpg"/></li>
<li><img src="{DT_SKIN}guide/guide5.jpg"/></li>
<li><img src="{DT_SKIN}guide/guide6.jpg"/></li>
<li><img src="{DT_SKIN}guide/guide7.jpg"/></li>
</ul>{DT_SKIN} 为 destoon 模板标签,表示默认皮肤的地址,可替换成自己的目录路径。
css 部分
.guide_imgs {
position: absolute;
z-index: 9999;
width: 100%;
height: 100%;
overflow: hidden;
}
.guide_imgs li {
width: 100%;
height: 100%;
}
.guide_imgs li:first-child {
position: absolute;
right: 0;
width: 100px;
height: 60px;
}
.guide_imgs li img{
width: 100%;height: 100%;
}
</style>jQuery 部分
$('.guide_imgs li').click(function () {
if($(this).hasClass('close')) {
$(this).parent().remove();
} else {
$(this).remove();
}
});既然使用了 jQuery, 那么自然要在 html 页面中引入 jQuery 库文件,否则会报错。
我的示例里,点击引导图片会将当前页面删除,借此实现切换下一页的效果。并单独定义了一个 “跳过” 按钮(用 class 值进行区分),定位在引导页面的右上角,点击则删除所有引导图片,退出引导页面。
以这个思路走下去,也可以定义其他类型的按钮,不过如果需要查看上一页,将当前引导图片删除的方式就不合适了。这种情况下,可以考虑使用 css 样式 display:none 和 display:block 进行切换展示,也可以使用 jQuery 的 show() 和 hide() 方法进行切换展示。
考虑到当前页面文档高度可能超过了屏幕可视高度,也就是页面存在滚动条的情况,可以在展示引导页的同时,对 body 添加 overflow:hidden 来取消滚动条。
完整版
<ul class="guide_imgs">
<li class="close_guide"></li>
<li><img src="{DT_SKIN}guide/guide1.jpg"/></li>
<li><img src="{DT_SKIN}guide/guide2.jpg"/></li>
<li><img src="{DT_SKIN}guide/guide3.jpg"/></li>
<li><img src="{DT_SKIN}guide/guide4.jpg"/></li>
<li><img src="{DT_SKIN}guide/guide5.jpg"/></li>
<!--<li><img src="{DT_SKIN}guide/guide6.jpg"/></li>-->
<li class="last_guide"><img src="{DT_SKIN}guide/guide7.jpg"/></li>
<li class="prev_guide"></li>
</ul>.guide_imgs {
position: absolute;
z-index: 99999;
width: 100%;
height: 100%;
overflow: hidden;
}
.guide_imgs li {
width: 100%;
height: 100%;
}
.guide_imgs li:first-child {
position: absolute;
right: 0;
width: 100px;
height: 60px;
}
.guide_imgs li:last-child {
position: absolute;
right: 154px;
bottom: 14px;
width: 128px;
height: 60px;
/*border: 1px solid #ff0000;*/
}
.guide_imgs li img{
width: 100%;height: 100%;
}$('.guide_imgs li').click(function () {
if($(this).hasClass('close_guide')) {
$(this).parent().remove();
} else if($(this).hasClass('prev_guide')) {
$('.prev_show').show().removeClass('prev_show').prev().addClass('prev_show');
} else {
$(this).prev().removeClass('prev_show');
$(this).addClass('prev_show');
$(this).hide();
if ($(this).hasClass('last_guide')) {
$(this).parent().remove();
}
}
});右下角位置添加了一个上一页的按钮,这就需要增加一个 class 判断分支,并且使用 hide() 和 show() 进行切换展示。
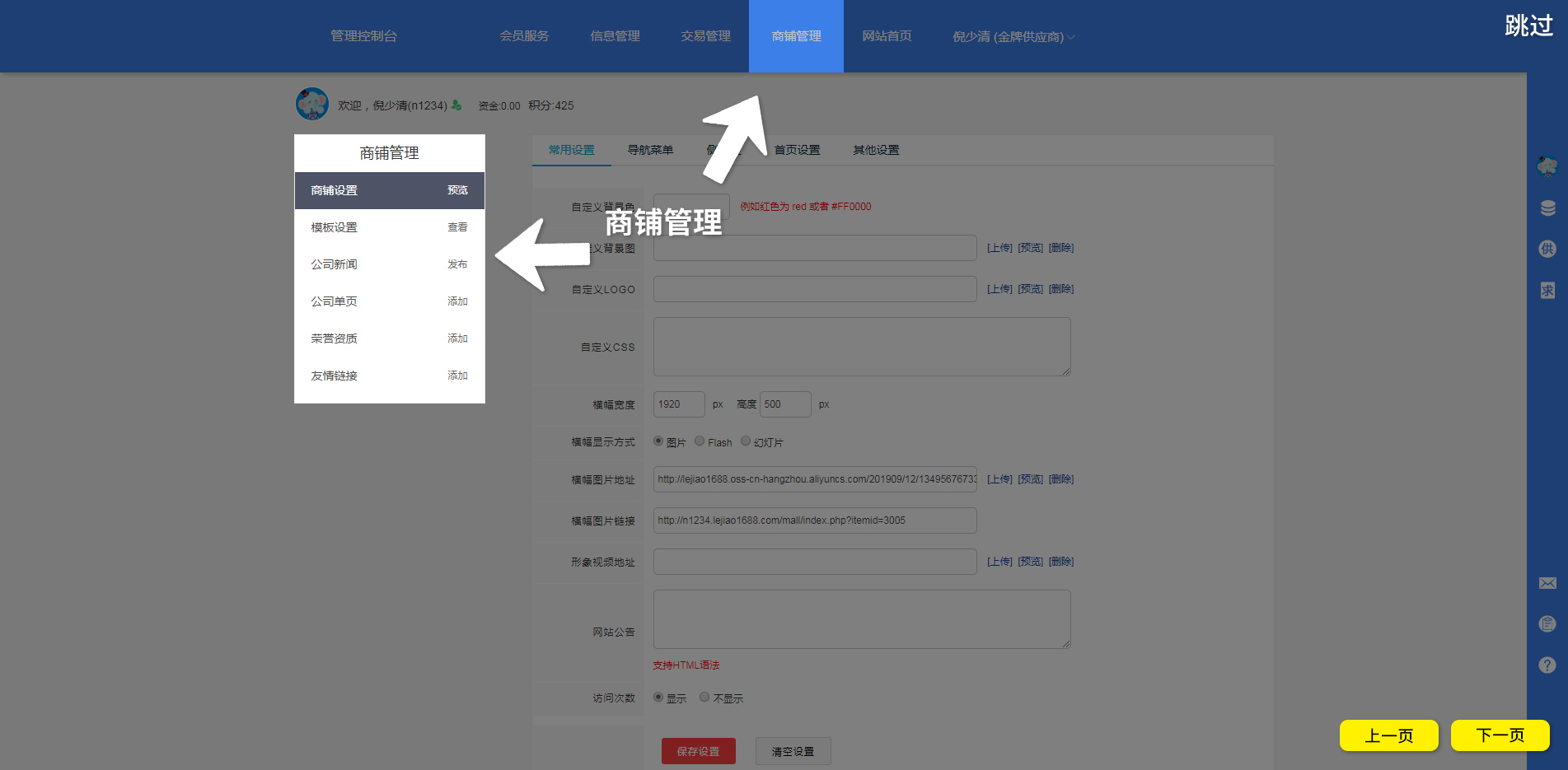
以下是要实现的引导图示例:

本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
 海滨擎蟹
海滨擎蟹 微信
微信 支付宝
支付宝